Jeśli masz już wdrożony Google Analytics wykorzystując Google Tag Managera, kolejnym krokiem jest wyfiltrowanie ruchu wewnętrznego. Po co? Żeby mieć dokładniejsze dane tylko od użytkowników, a nie ruchy Twoich pracowników.
W poradniku pokaże Ci jak w prosty sposób wykluczyć ruch wewnętrzny po wejściu w określony link, które działa zawsze i uwzględnia DYNAMICZNE IP.
Wiele poradników pokazuje sposób filtrowania ruchu bezpośrednio w tagu, co tylko po zresetowaniu komputera, urządzenia użytkownika przestaje działać.
Zacznijmy od początku.
Tworzenie filtru danych
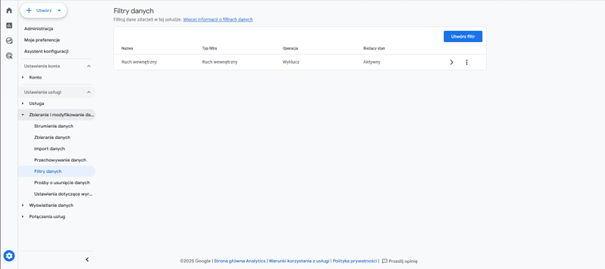
Wejdź do ustawień GA4 i Administracja - > Zbieranie i modyfikowanie danych -> Filtry danych

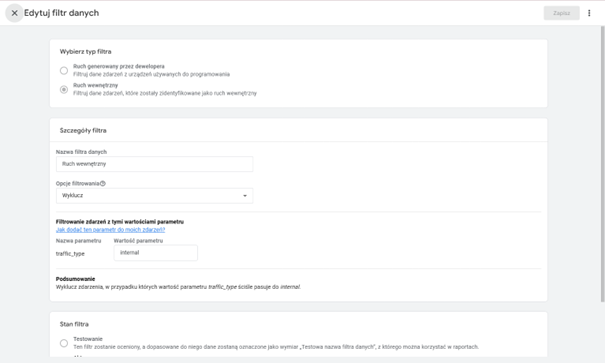
Kliknij utwórz filtr, i uzupełnij go następująco:

Możesz od razu aktywować filtr. (zaznacz aktywne).
Nadawanie ciastka ruchu wewnętrznego
Teraz przechodzimy do Google Tag Managera.
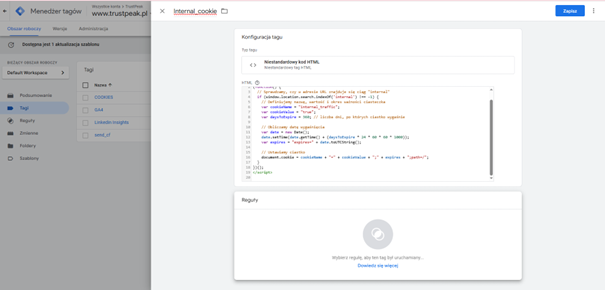
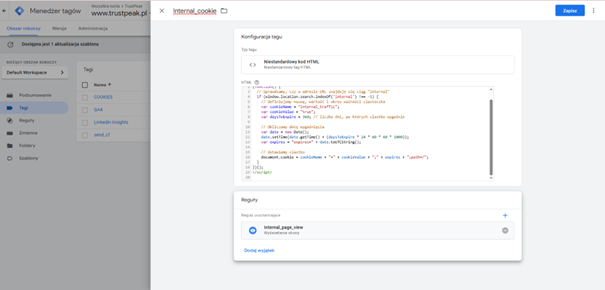
I stwórz nowy Tag: Nazwij go jak chcesz.
Ja nazywam go internal_cookie (ponieważ dajemy użytkownikowi ciastko tylko po wejściu na określony url)
Przy tworzeniu taga wybierz custom html
I wklej poniższy kod:
<script>
(function() {
// Sprawdzamy, czy w adresie URL znajduje się ciąg "internal"
if (window.location.search.indexOf('internal') !== -1) {
// Definiujemy nazwę, wartość i okres ważności ciasteczka
var cookieName = "internal_traffic";
var cookieValue = "true";
var daysToExpire = 360; // liczba dni, po których ciastko wygaśnie
// Obliczamy datę wygaśnięcia
var date = new Date();
date.setTime(date.getTime() + (daysToExpire * 24 * 60 * 60 * 1000));
var expires = "expires=" + date.toUTCString();
// Ustawiamy ciastko
document.cookie = cookieName + "=" + cookieValue + ";" + expires + ";path=/"; }
})();
</script>Tworzenie reguły uruchamiania tagu
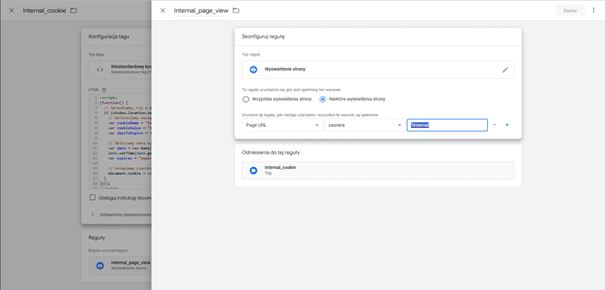
Następnie tworzymy regułę, która uruchomi nasz tag po wejściu na twoją stronę z dopiskiem /?internal


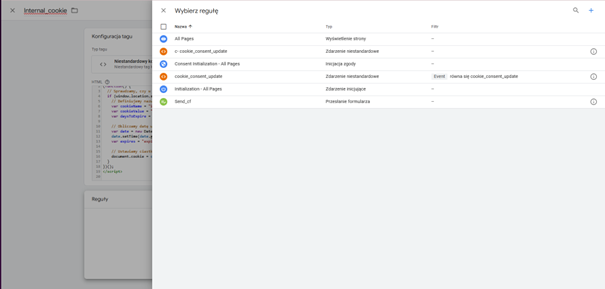
Kliknij w plus w prawym górnym rogu.

Twoja reguła powinna wyglądać tak. Kliknij zapisz i teraz stwórzmy regułę, która na podstawie tego ciastka będzie ustawiała rodzaj ruchu wewnętrznego.

Ustawianie rodzaju ruchu
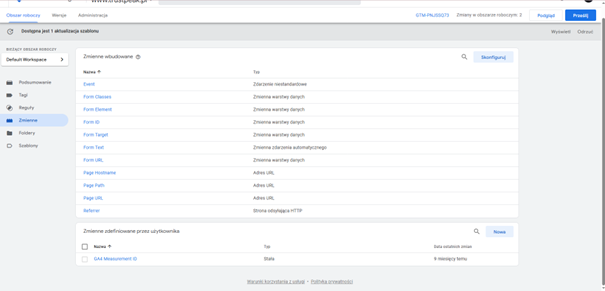
Przejdź do zakładki zmienne

W opcji "Zmienne zdefiniowane przez użytkownika" utwórz nową

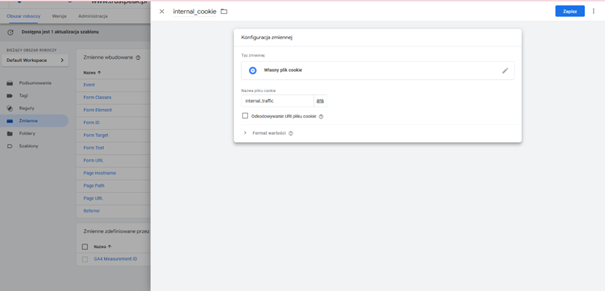
stwórz nową zmieną „własny plik cookie”.
Powinna wyglądać tak:

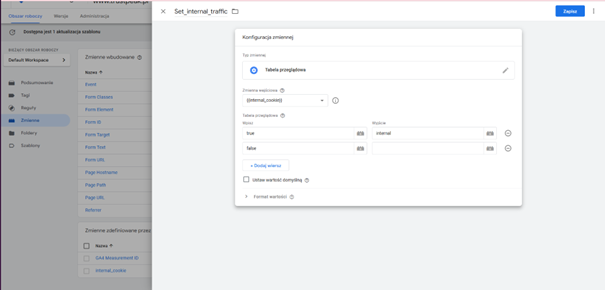
Teraz tworzymy następną zmienną, wybierz "Tabela przeglądowa"

Powinna wyglądać w taki sposób.
Teraz jeśli użytkownik wejdzie w link z dopiskiem /?internal otrzyma ciastko, o wartości internal_traffic = true – jeśli wartość jest spełniona, powyższa tabela będzie podawać wartość internal. Jeśli tego ciastka nie ma, wyjście do opcji false pozostało puste, więc wartość będzie undefined (nieokreślona) – czyli nic się nie wydarzy.
Przekazanie danych do Google Analytics 4
Zapisz i wróćmy do Twojego Tagu GA4

Kliknij w tag i wejdź w opcje „Ustawienia konfiguracji”
W parametrze konfiguracji wpisz:
traffic_type
A wartość wybierz z listy Set_internal_traffic
Tag powinien wyglądać następująco.

Nie zapomnij opublikować zmian w swoim kontenerze i odwiedź url swojej strony, do którego dopiszesz /?internal
Jak to działa?
Czyli url powinien wyglądać tak:
twojastrona.pl/?internal – jeśli ktoś wejdzie na ten link otrzyma ciastko, a w Google Analytics będzie niewidoczny.
Przygotuj własny url do ustalenia ruchu wewnętrznego
Oczywiście prefiks url do dopisania, możesz zmienić w ustawieniach ciastka.

W tym fragmencie kodu, oraz w swoim wyzwalaczu/triggerze

Polecam pokombinować i stworzyć URL, na który nikt z użytkowników przypadkiem nie trafi, zapisać go i rozesłać po Twojej organizacji.
To ciastko powinno utrzymać się rok, ale przeglądarki takie jak SAFARI mogą częściej czyścić ciasteczka dlatego warto, aby raz w miesiącu Twoi pracownicy odwiedzili stronę z ciastkem wewnętrznym i je odświeżyli.
%20(1).png)
.jpg)



